
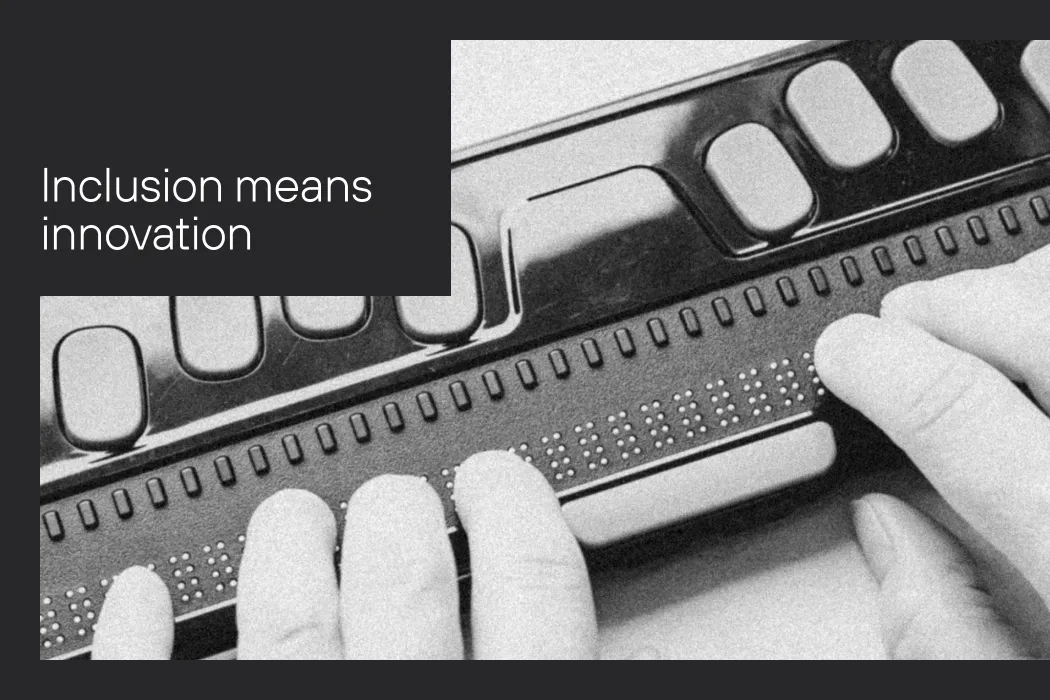
Inclusion means the full integration of people with special or specific needs into society. In the technology context, we're talking about digital products that can be used by anyone, without exception. This is the core of inclusive design.
The concept seeks to design products, services, and environments that welcome all people, regardless of age, ability, culture, or socioeconomic background. Through this approach, we can generate social impact, ensure fairness, and deliver strong business results simultaneously.
In this article, we explore why inclusive design is urgent, highlight its social and economic impacts, present concrete data, real-life examples, best practices, and tools to help apply it in your daily work. Because creating digital products for everyone is more than a technical decision, it's a commitment to a future that's already knocking at our door.
I want to learn more about Inclusive Design with a qualified team
What Is Inclusive Design?
Also known as universal design, inclusive design is an approach that proposes creating solutions that consider everyone's needs from the start. This philosophy posits that human diversity is the norm, not the exception, and that digital products, services, and interfaces must operate effectively across a broad range of physical, sensory, cognitive, cultural, and socioeconomic contexts.
Unlike traditional accessibility, which typically adapts finished products, inclusive design acts preventively and strategically, anticipating the needs of diverse audiences. Instead of fixing future flaws, it builds in empathy, equity, and representation from the first wireframes to final user testing.
By embracing this mindset, companies recognize that every person uniquely interacts with technology. Someone may temporarily have reduced mobility due to an accident, use a phone with one hand while holding a child, or live with permanent limitations like low vision, hearing loss, or dyslexia. Inclusive design considers all these real scenarios and works to eliminate barriers before they arise.
Read also: Digital accessibility: inclusive experiences for everyone
Simplifying the Topic
Understanding key terms:
- Inclusive or Universal Design: A design philosophy that aims to create solutions usable by as many people as possible, without the need for adaptation. It relies on principles such as flexibility, simplicity, intuitiveness, clear communication, and error tolerance. Common in public spaces, it's increasingly adopted in digital environments as well.
- Digital Accessibility: A set of technical and content practices that make websites, systems, and apps understandable and usable by people with disabilities (visual, hearing, motor, or cognitive). This includes color contrast, keyboard usability, alt text for images, legibility, and compliance with WCAG (Web Content Accessibility Guidelines).
- WCAG: International guidelines developed by the World Wide Web Consortium (W3C) to guide accessible web content development. Currently in version 2.2, based on four principles: perceivable, operable, understandable, and robust.
- W3C: The main organization responsible for web standards development. It defines technical guidelines to ensure that the internet is accessible, interoperable, secure, and works correctly across devices and browsers.
The Structure of Inclusive Design
To be effective, inclusive design is grounded in four main pillars:
- Diversity Analysis: Goes beyond standard personas to include a wide variety of usage contexts, including sensory, motor, cognitive, or situational limitations (such as low connectivity or bright sunlight).
- Co-creation with Real Users: Actively involves people with varying abilities in the creation and validation process. This participation provides real insights, avoids assumptions, and ensures the design meets true needs.
- Flexible Solutions: Adaptable interfaces that work well across devices, browsers, and contexts, from adjustable font sizes to voice commands or full keyboard navigation.
- Continuous Iteration: Inclusive design is an evolving process. Solutions must be reviewed, tested, and improved based on constant feedback, especially from users who face real barriers.
These four pillars form the foundation of a truly inclusive approach that sees diversity as a driver of innovation. When applied together, they help build products that are more resilient, efficient, and human. After all, designing for inclusion is designing for the complexity of the real world. It's ensuring that everyone, in their uniqueness, can have a meaningful, complete digital experience.
Learn more: Memorable Digital Experience: 7 foundations for creating impact

Why It Matters
Adopting inclusive design is an ethical, strategic, and economic decision. In a global context where billions face technological barriers, ignoring this reality means losing market share, damaging brand reputation, and limiting innovation.
Inclusive design can address historical injustices, anticipate trends, strengthen brands, and sustainably boost business results. Here’s how it positively impacts both businesses and society:
Social Dimension
According to the World Health Organization, 1.5 billion people live with a disability, nearly 20% of the global population. Ignoring this reality excludes a significant portion of users.
Business Value
A McKinsey & Company study shows that design-driven companies can achieve up to 32% more revenue and 56% higher shareholder returns.
SEO & Ranking
Accessible pages are proven to rank higher on Google.
Reputation & Compliance
In Brazil, digital accessibility is a legal requirement. The Brazilian Inclusion Law (Law 13.146/2015) mandates that company and public websites be accessible to allow autonomous navigation for people with disabilities. Noncompliance may result in legal penalties and reputational harm.
Business Benefits
Inclusive design delivers measurable gains for organizations of all sizes. Designing accessibility from the beginning means less rework, better usability, more conversions, and increased loyalty from previously overlooked audiences.
When accessibility also improves SEO, performance, and scalability, it becomes a strategic investment. One major benefit is expanded reach; potentially up to 1.6 billion people with disabilities worldwide, translating to financial returns and brand consistency.
Basic Checklist for Implementing Inclusive Design
Use this checklist as a practical guide to ensure your website, app, or platform includes as many people as possible. These steps involve teams from design, content, tech, and marketing.
| Website Type | Features | Avg. Development Time |
|---|---|---|
| Simple Corporate Website | Basic pages (Home, About, Services, Contact) with standard layout | 2–3 months |
| Custom Corporate Website | Exclusive design, strong SEO, info architecture, and simple integrations | 3–5 months |
| News or Content Portals | Large content volume, category hierarchies, search filters, editorial CMS | 4–6 months |
| Sites with System Integrations | APIs, security layers, and real-time data flows | 5–7 months |
| E-commerce / Online Stores | Product management, cart, payment, logistics, marketing automation | 4–6 months |
| Complex Portals / Custom Digital Spaces | Multi-user roles, restricted areas, dashboards, and advanced data flow | 6+ months |
Tip: Train your team to recognize unconscious bias and invisible barriers; it's part of real transformation.
Who Does What?
Here’s how each role contributes to inclusive design:
- UX Designer: Designs accessible journeys by anticipating diverse needs.
- PO (Product Owner): Prioritizes user and business value, treating accessibility as a key deliverable.
- UX Researcher: Identifies real-world barriers through user behavior analysis.
- QA: Tests if the product works correctly and meets accessibility criteria.
- Product Management: Aligns strategy across teams to embed inclusion from the start.
- UI Designers: Build visually accessible interfaces with proper contrast and clarity.
- UX Writers: Write clear, objective, and accessible interface text.
- Content Creators: Structure content with empathy and clarity for broad accessibility.
- SEO Specialists: Ensure inclusive content is optimized for search with semantic structure and alt text.
- Front-end Developers: Implement accessible visuals compatible with various devices and screen readers.
- Accessibility Experts: Guide teams to meet WCAG standards.
- Product, Content & Tech Teams: Monitor performance and improve experiences based on real usage.
Effective Applications at Dexa
How can inclusive design be applied in real life? Dexa uses this concept to bring its digital projects to life. Below, check out examples of how inclusion has been incorporated into real solutions, with a focus on accessibility, user experience, and tangible results for clients.
Human Nature Lab (Yale)
Challenge: Redesign Yale's Human Nature Lab digital portal to improve accessibility and user experience.
Solution: Dexa overhauled the platform using user-centered methods, enhancing screen reader compatibility, semantic structure, and adaptability.
Result: A more inclusive experience with greater engagement from researchers and diverse users.
Institutional Sites with Drupal
All Dexa projects prioritize digital accessibility, from information architecture to final tests. The choice of the Drupal CMS reflects this commitment.
I want to help build an accessible future for everyone
Inclusive Design Is Leadership
At Dexa, we believe that designing for everyone means designing for the future. That's why we invest in digital accessibility as a core pillar of our work. This choice goes beyond legal compliance or KPIs; it expresses our commitment to a fairer, more functional, and inclusive world.
The future is collective. And to be truly sustainable and innovative, it must be accessible to all. Inclusive design breaks outdated patterns, expands possibilities, and ensures people of all abilities can fully participate in the digital world.
Companies that understand this responsibility lead the way. By transforming realities, they create better experiences, impact lives, and drive meaningful change.
FAQ: Real Facts About Accessibility and Inclusive Design
